WordPress 6.0 is here, as always, right on schedule — May 24th, 2022. The name is “Arturo” after Latin jazz musician and director Arturo O’Farrill, who has 15 albums to his credit. In addition to the incredible number of amazing features and improvements, WordPress 6.0 continues the Full Site Editing journey. WordPress 6.0 intends to consolidate the customization features previously accessible, as WordPress 5.9 brought us to the heart of Gutenberg Phase 2.
However, the new edition is more than that. The release of the site editor was a major milestone, but only the first step in the road, as Matias Ventura pointed out in the Preliminary Roadmap for WordPress 6.0.
Backup Before Updating
WordPress 5.9 has a lot of new features. Before updating your live website, we recommend that you make a backup and test the new version in a staging environment. Include the following in your backup:
- Plugins;
- Themes;
- Media library;
- WordPress files;
- WordPress database.
You get free daily backups with FastComet. You can also use a backup plugin like BackupBuddy for WordPress. The plugin can manage both manual and automatic backups of your WordPress site.
WordPress 6.0 New Features
We get significant improvements in numerous areas of the CMS with WordPress 6.0, from usability to performance, including the following:
- Alternative Global Styles A new Navigation UI A new Browse Mode for the site editor;
- Improved information architecture and browsing experience for templates;
- Template creation has improved;
- Improved Navigation Block;
- New design software.
But wait, there’s more. WordPress 6.0 also includes a large number of updates, features, and bug fixes, including over 400 editor upgrades and 500 bug fixes. Over 189 tickets have been resolved, with 91 new features and enhancements added.
Yes, there’s a lot to go over. So, without further ado, let’s see what’s new in WordPress 6.0.
Webfonts API
A new Webfonts API ensures efficiency and user privacy by providing a standardized way to load webfonts into WordPress.
You can only register a new webfont via your theme.json as of WordPress 6.0.
It’s simple to use the theme.json file. It’s as simple as adding a new font family to the typography section. Webfont registration is demonstrated in the following code:
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif",
"name": "System Font",
"slug": "system-font"
},
{
"fontFamily": "\"Source Serif Pro\", serif",
"name": "Source Serif Pro",
"slug": "source-serif-pro"
},
{
"fontFamily": "\"Inter\", sans-serif",
"name": "Inter",
"slug": "inter",
"fontFace": [
{
"fontFamily": "Inter",
"fontWeight": "200 900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/inter/Inter.ttf" ]
}
]
}
]
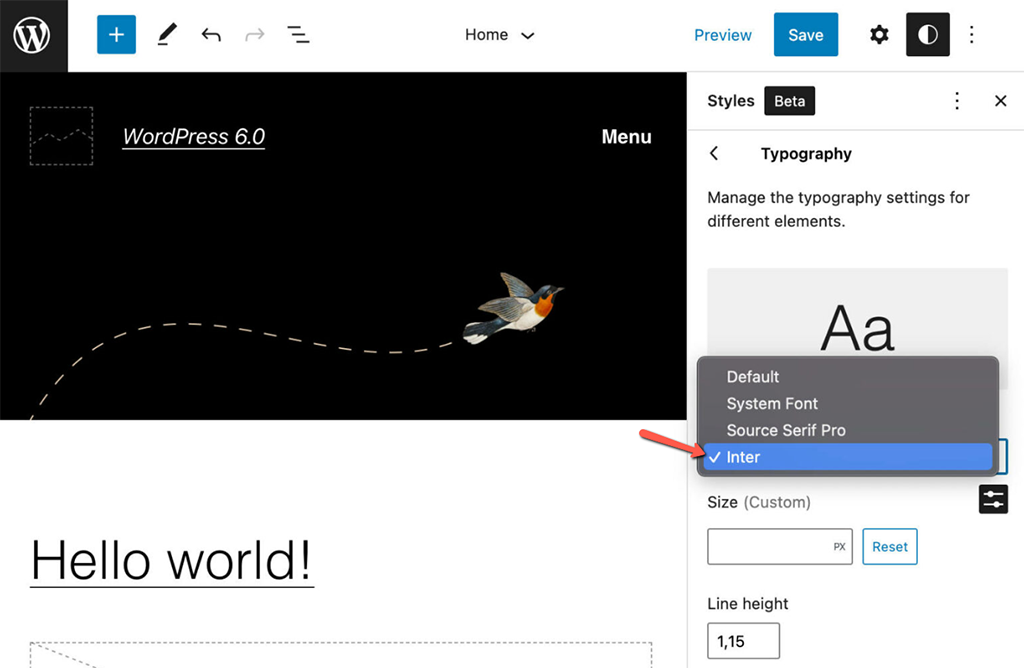
}The code above introduced the Inter webfont to Twenty Twenty-default Two’s collection of fontFamilies. If you want to try it out for yourself, download the Inter webfont from Google Fonts and place it in the ./assets/fonts folder, then paste the code above to the settings.typography section of Twenty Twenty-Two’s theme.json. Save the file and return to the site editing area when you’re finished.
The following image shows the result in the editor:

The Webfont API only registers fonts that are required to render blocks on the current page and that’s particularly useful with webfonts defined in style variations. In addition, the API optimizes the number of HTTP requests by registering and enqueueing fonts by font family.
You can read more about the new API in the Webfonts API pull request and in Status of Webfonts API for WordPress 6.0 Inclusion.
Global Styles Switching
Global styles variations are one of the most eagerly anticipated improvements of WordPress 6.0. Theme writers can now incorporate numerous sets of Global Styles with their themes, allowing users to quickly switch between style variations.
It’s similar to having ready-to-use child themes, each with its own set of styles.
You’ll place an alternate JSON file in a styles folder in your theme’s root to provide a style variation to your block theme.
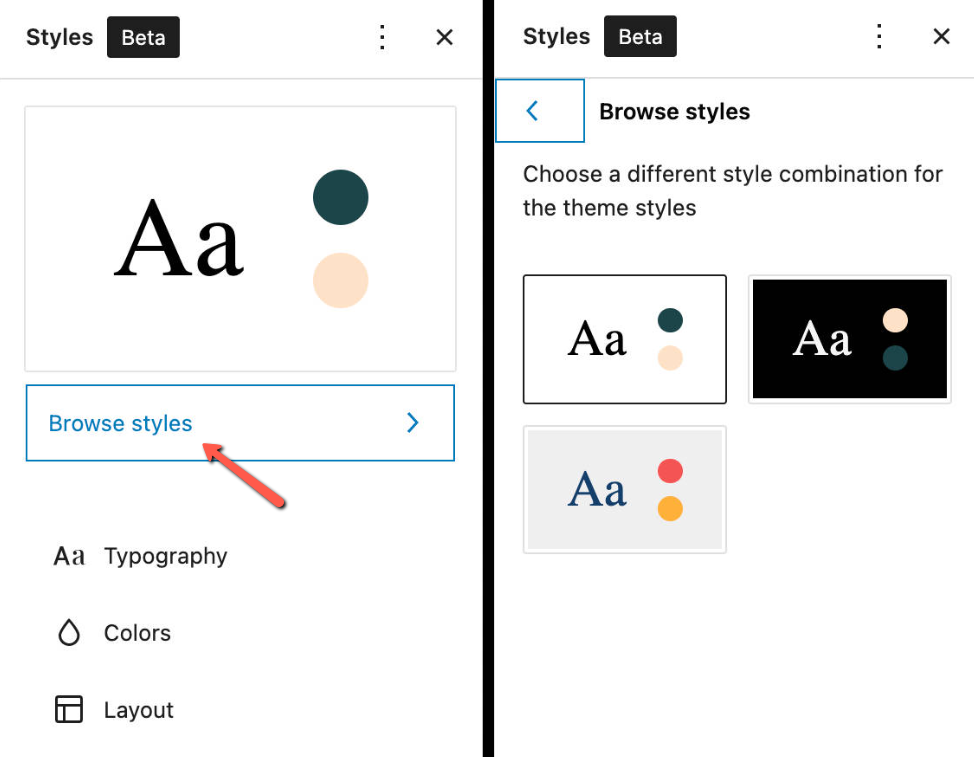
A new Browse styles option appears in the Global Styles sidebar in themes that enable Global Styles variations. This opens a panel with a list of possible styles for theme users.

Select a Global Style from the drop-down menu, and the styling will be applied to your entire website.

The new functionality enables theme designers to generate an endless number of style variations and works in tandem with the new Webfonts API.
Add a styles folder to the root of your block theme, create a new JSON file with a relevant name, open it in your favorite code editor, and add code to it, which you can find on GitHub and gist. Developers will find in-depth overviews of Global Styles and Theme.json in Global Settings & Styles and Theme.json documentation articles.
The most recent version of Twenty Twenty-Two now includes three new style variations.
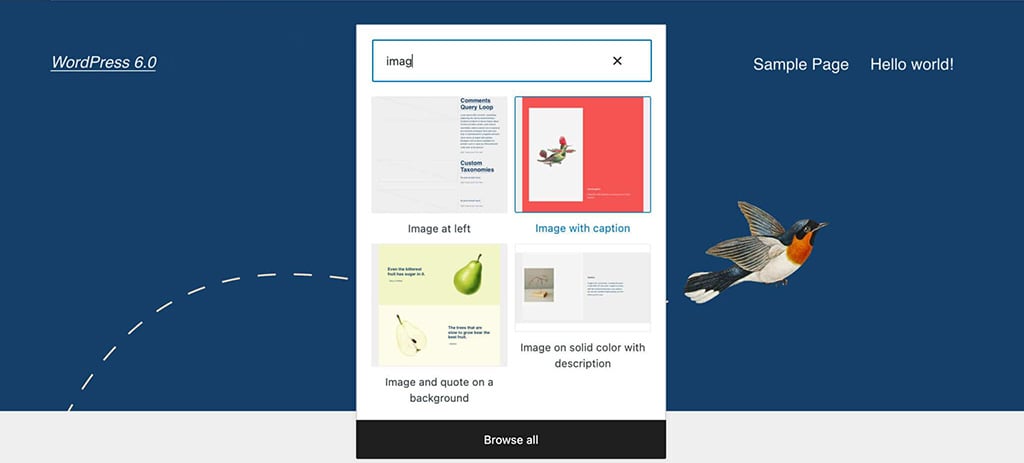
Block Patterns All Around
Block patterns are unquestionably important in the current stage of WordPress development. Block patterns were first introduced with WordPress 5.5 and have been developed over time.
Additionally, starting with WordPress 5.9, patterns from the Patterns directory were dynamically retrieved from the Patterns Directory and loaded in the block inserter, allowing us to use them in our WordPress websites.
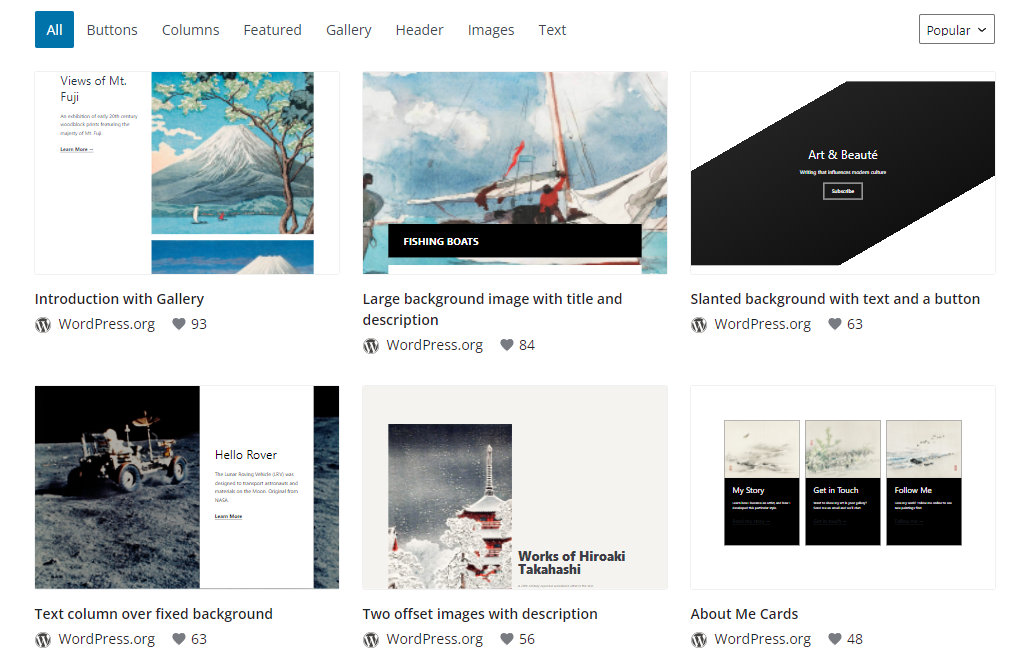
Thanks to a completely new online tool, anyone can now become a pattern developer. You can use the Pattern Creator to create, change, and submit your favorite block patterns to the Pattern Directory. All you need is a WordPress.org account to get started.

WordPress 6.0 also introduces further improvements to block patterns.
First, block patterns are easier to find in template editing. Now the quick inserter only shows block patterns when you access it at the top level of a template, i.e. when the block you’re going to add to your template is the direct descendant of the document.
That’s when the following conditions meet:
- You are editing a block template;
- The quick inserter is at the root level;
- You’re adding a block between other blocks (i.e. neither the first nor the latest block on the page)

Another important feature is that theme designers can now add recommended patterns in their theme.json. To give it a shot, look through the Patterns directory for the patterns you’d like to recommend to your theme’s users, then copy the pattern slug from the URL and paste it into your theme.json as follows:
"patterns":
["image-with-angled-overlay-shape-call-to-action-button-and-description",
"hero-section-with-overlap-image"
],Users will be able to find your recommended patterns in the block inserter.
The implicit pattern registration function in WordPress 6.0 is a strong pattern-related feature. Themes can now register patterns implicitly by declaring them as PHP files in a new /patterns directory at the theme’s root.
The process is pretty straightforward:
- create a new patterns folder in your theme’s root;
- build a block group in the block editor;
- copy and paste your HTML into a new text file;
- prepend the following heading;
- save the file as PHP in your patterns folder.
<?php
/**
* Title: My pattern
* Slug: my-theme/my-pattern
* Categories: text
*/
?>That’s it. You now have a new block pattern to show up in the block inserter.
For a more comprehensive overview of the block pattern development, you can follow the Tracking Issue on GitHub.
Site Editing Features
The evolution of full site editing has not stopped with WordPress 5.9. WordPress 6.0 takes things a step further by adding more template options for block themes and increasing visual theme-building functionality. Additional features are coming soon.
Visual Theme Building
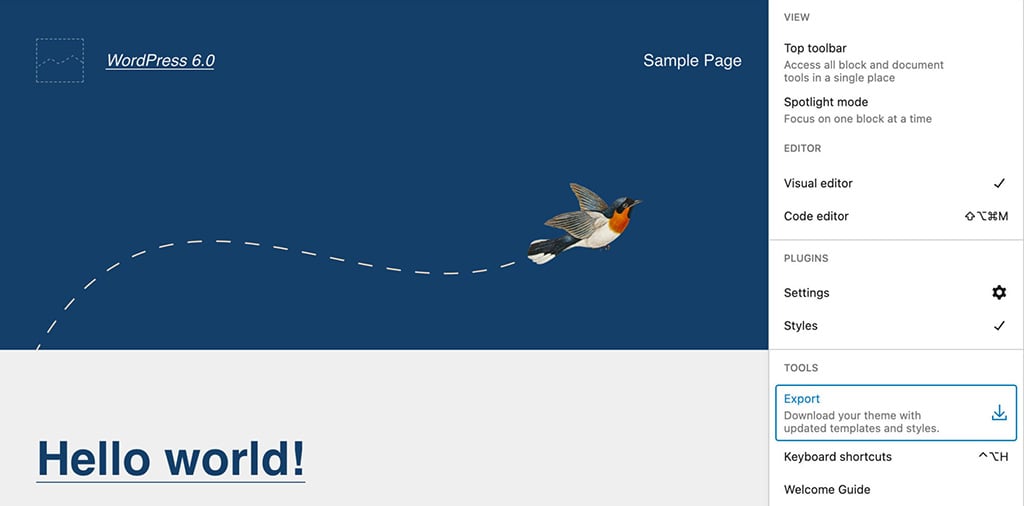
WordPress 6.0 has a new improved block theme export tool that allows you to download the current theme along with all of your changes and adjustments.
If you haven’t already done so, the block theme export tool is a powerful site editing tool that allows you to export your styles and templates as a whole theme.
When you’re satisfied with your adjustments, navigate to the Tools area of the Options sidebar in the site editor’s interface. An Export button allows you to download the current theme in a zip file together with all of your style and template adjustments.

You can then export your theme and install it on any WordPress website.
We tested the improved theme export tool on a local WordPress installation and found that almost everything works as expected.
Anyway, the export tool is still under development, and today we can only glimpse its tremendous potential. Think about the possibility to create your themes from the editing interface of your website and distribute them on an arbitrary number of installations. And that’s whether or not you’re a developer.
There are still a lot of difficulties to be resolved, so we expect to see some improvements shortly. If you’re fascinated by Visual Theme Building, you may check the Tracking Issue on GitHub.
Additional Template Options in Block Themes sdf
We have a limited amount of template types accessible in prior WordPress versions.
Now, WordPress 6.0 introduces several new template types, including Author, Category, Date, Tag, and Taxonomy.
This update should make it easier to edit your site. To give it a shot, simply select a new template from the drop-down menu, add the relevant blocks, save your modifications, and inspect the front end. Yes, it’s that simple. Consider this in conjunction with the previously announced theme export feature, and you’ll have a better idea of what we may expect with site editing in the near future.
Interface and Usability Improvements
WordPress 6.0 offers a number of UI changes, many of which are aimed towards improving sidebar organization. These modifications should have a significant influence on the overall editing experience. We’ll simply discuss a few of them here, but you can see a more full list of changes in the Gutenberg release notes (see Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
List View Improvements
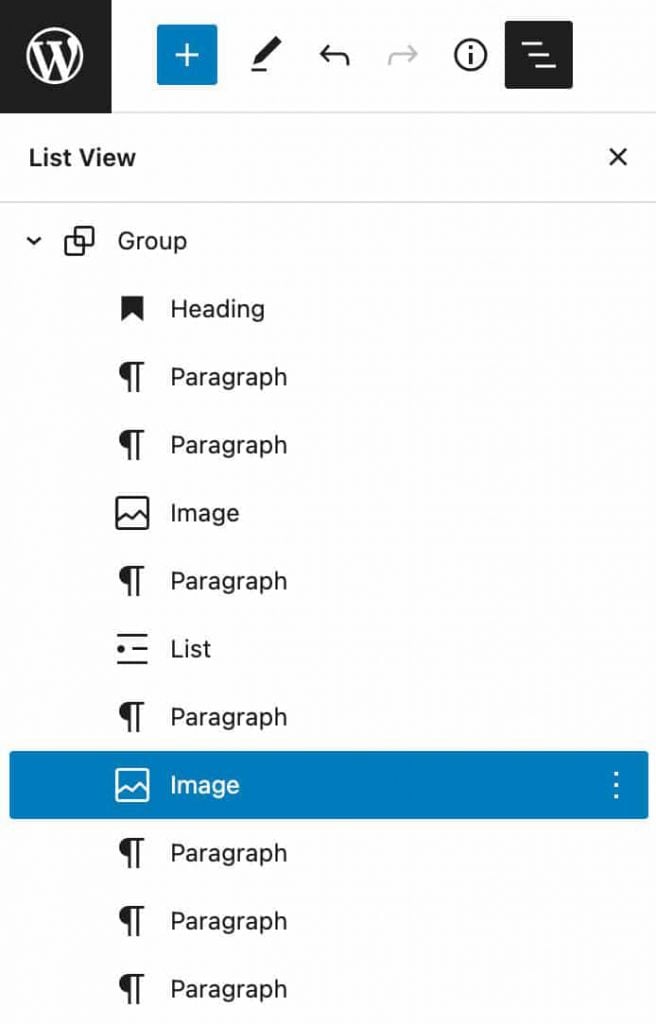
The List View is affected by a considerable number of changes, improving the component’s usability.
Expand List View on Selection
When you click on a block in the editor, it is now highlighted in the List View automatically. The parent block expands to show the item in the block tree if the block is nested in it.